Why React Native Is Still the Best Framework for Cross-Platform App Development
It is essential for a company to have an application to improve its digital presence and connect with more customers. An application with a clear user interface is a good instrument to enhance sales.
An application's accessibility may considerably impact the company's success. Although the digital market has a wide range of options for business owners, they all still have to decide which product to use. In this post, we will cover the advantages of React Native.

React Native: basic info
React Native is popular in mobile development since it transformed the IT industry. Now it is possible to simultaneously create mobile apps for different platforms.
React Native (also referred to as "RN") is a well-known framework for mobile apps built on JavaScript. Using the framework, you may create mobile applications for numerous platforms with a single codebase.
RN's widespread popularity can be related to a variety of factors.
The first benefit of using RN is that companies only need to write one line of code to use on two platforms. We save a lot of time and resources as a result.
Next, React, a JavaScript library that has already gained enormous popularity, forms the foundation of RN.
And last but not least, the framework enables front-end developers to create strong, production-ready apps. Front-end developers are no longer limited to working with web-based solutions only.

Cross-platform development: what is it?
Cross-platform development is the process of building software that is adaptable to several hardware platforms. In other words, you use one code that can be used on different platforms like Microsoft Windows, Linux, and macOS.
Your codebase may be written once and used on any platform, unlike software that is specifically designed for a given platform. Developers may use the language they are competent with, such as JavaScript or C#, to build for platforms they are unfamiliar with. Owners of software are also interested in it because it reduces costs and time for product development.

How does it work?
We have already said above that it is possible to create an RN using a combination of JXL and JavaScript. This markup language is different from all others but similar to XML. In this case, the framework has the ability to interact not only with the existing threads of its own application but also with existing JavaScript-based threads.
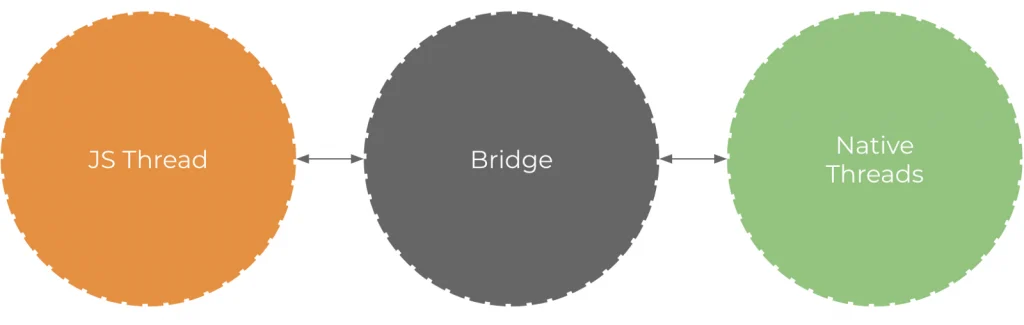
How does it all function? RN uses a so-called "bridge." Despite the fact that completely different languages are used to develop Native and JavaScript, bridge technology has made interaction real.

Features of React Native
If you pay attention to the main features of RN development and consider the reasons why it should be used to create applications, then you can highlight the following points:
Reusable code and cross-platform development
The most important feature of React Native is code reuse. Apps can function properly on several platforms. The use of the same code for both operating systems boosts up the development process.

Strong developer community
React Native is a free and open-source JavaScript framework, as we have already mentioned. It makes it possible for developers to offer their knowledge of the framework's development. If a developer experiences problems while building an app, they are free to ask the community for assistance. There will always be someone who can help them out, which will help them become more competent in coding.
Financial benefit
The company receives a great financial benefit from using this resource. Since developers can use the same code when developing apps for iOS and Android, there is no need to spend twice as much time writing separate code for each platform. This means that your project can be completed by a small team. You will not need to hire separate development teams for iOS and Android. The cost of building an app using React Native is much lower than the cost of building an app using another programming language that does not offer cross-platform development.
Fast update
Fast updates enable developers to continue working on the app while UI modifications and new upgrades are installed. The developer is protected from having to totally rewrite the software because the changes are visible as soon as they are made. As a result, the developers are more productive.
Simple interface
React Native interfaces are created by means of React JavaScript. It makes them faster and more sensitive with a shorter load time, improving the entire user experience. This is perfect for developing apps with different designs.
Future-proof
RN's future appears promising considering how quickly the framework develops and how easily it handles issues.
If you want to hire experienced React Native developers for your next project, you can easily find and hire them on Insolvo.
Headings: Programming & Web




